94% од првите впечатоци кои предизвикуваат недоверба кај посетителите на една веб-страна се поврзани со дизајнот.
Без разлика дали се занимавате со изработка на веб-страна од нула или правите редизајн на вашето постоечко дигитално присуство, избегнувањето на честите грешки во веб-дизајнот може да помогне вашиот бизнис да се истакне како доверлив бренд во вашата индустрија.
Во оваа статија, ќе споделиме 10 чести грешки во веб-дизајнот кои треба да ги избегнувате, вклучувајќи како да ја избегнете секоја грешка и идеални примери за веб-дизајн од кои може да се инспирирате.
Плус, ќе покриеме често поставувани прашања за грешките во веб-дизајнот за да ви помогнеме да креирате веб-страна која ќе ја ангажира вашата публика и ќе ги претвора посетителите во клиенти.
Бавната брзина на вчитување може да резултира со лошо корисничко искуство и често води до помал процент задржани посетители, бидејќи посетителите имаат поголема веројатност да ја напуштат веб-страницата пред целосно да се вчита.
Фактори кои придонесуваат за бавна брзина на вчитување вклучуваат големи фајлови, неоптимизиран код и премногу додатоци.
За да ја избегнете оваа грешка, за време на изработка на веб-страна оптимизирајте ги сликите ивидеата со компресирање на слики и видеа и размислете за користење на техники за одложено вчитување (lazy loading) за да се вчитува содржината само кога е потребна. Минимизирајте ја употребата на тешки скрипти и содржини кои можат да го забават вчитувањето на страницата.
Можете да користите алатки за мерење на брзината на веб-страна, како што се Google PageSpeed Insights и Pingdom, за да ја следите брзината на вчитување на вашата веб-страна.
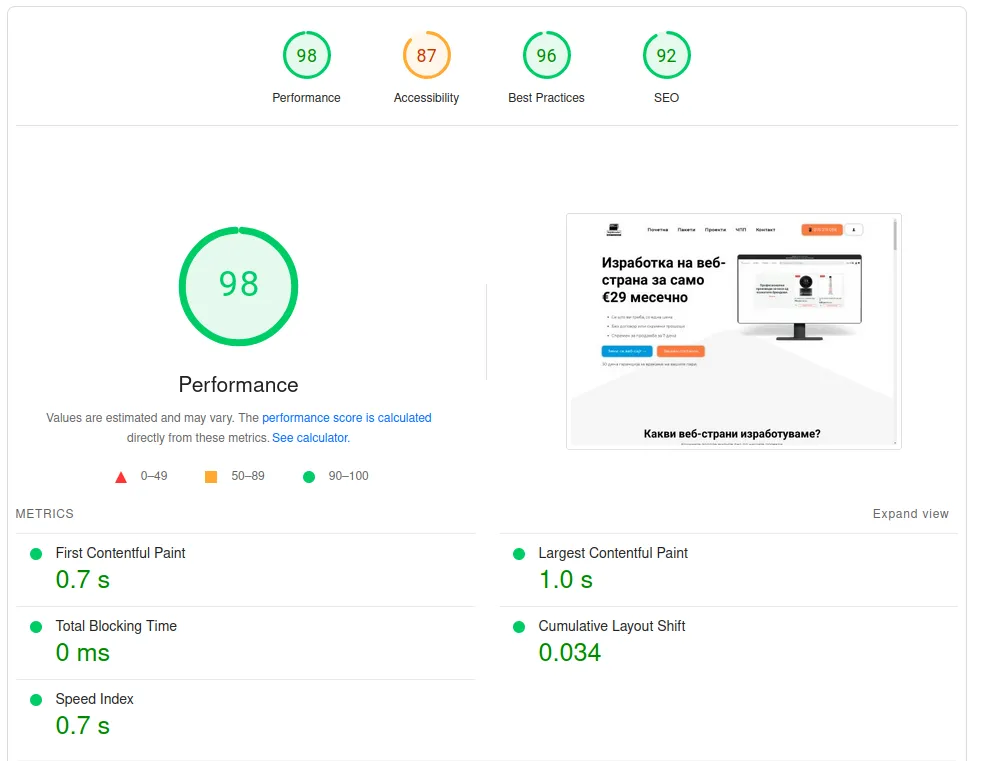
Google PageSpeed Insights резултатите се движат од 0 до 100, со повисоки резултати што укажуваат на подобра перформанса.
Резултатите се категоризирани како следува:
Нашата веб-страна SajtKreator е пример за брз веб-сајт кој исто така има високи оцени за пристапност, најдобри практики и SEO.

Кога работевме на нашата веб-страна, ги прегледавме резултатите и видовме потреба за подобрување. Иако повеќето фактори на брзината на вчитување беа зелени (брзи), времето за целосно блокирање и неискористен CSS беа малку повисоки од што сакавме.
Со користење на PageSpeed Insights, видовме дека целокупното време потребно за нашата веб-страна да стане интерактивна и целосно видлива може да се подобри.
Така, нашите девелопери работеа на откривање и оптимизирање на веб-страната и се потрудивме да стигнеме до перфектен скор, но за малку не сме таму.
Сакате и вашиот вебсајт да биде брз? Побарајте понуда за изработка на веб-страна.
Нереспонзивен веб-дизајн се однесува на распоред на веб-страна кој не се прилагодува на различни големини на екрани. Во нереспонзивен дизајн, елементи како слики и навигација ја задржуваат својата апсолутна големина и позиција без разлика на уредот што се користи.
Оваа грешка во изработка на веб-страна може да доведе до лошо корисничко искуство, бидејќи посетителите можеби ќе треба да скролаат хоризонтално или да зумираат на веб-страниците кога пристапуваат од помали екрани, како мобилни уреди.
За да ја избегнете оваа грешка, применете респонзивен веб-дизајн, бидејќи тоа помага да се осигурите дека вашата веб-страна е има лесна навигација, лесна е за читање и разбирање на секој уред.
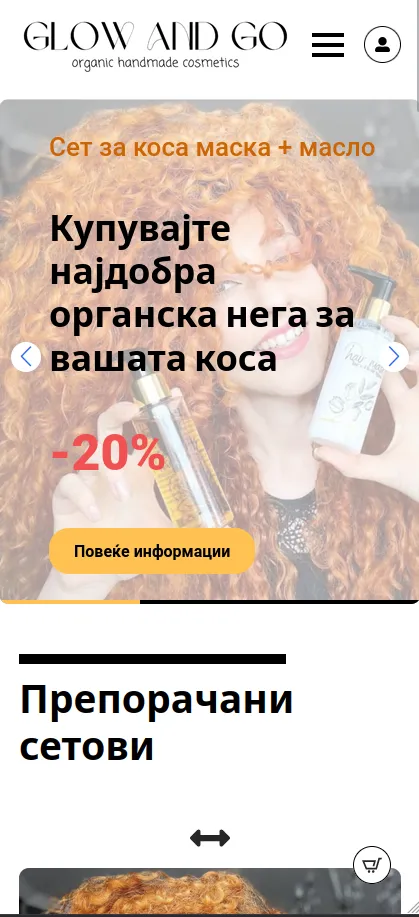
GlowandGo — компанија за органск козметика — има респонзивна веб-страна која автоматски се прилагодува на различни големини на екрани, обезбедувајќи беспрекорно корисничко искуство без разлика на уредот.

Нејасниот текст се однесува на содржина која не успева да ја комуницира вашата уникатна вредносна понуда.
Овој вид на текст може да ги остави вашите посетители зачудени со што точно се занимава вашиот бренд и што нуди, зголемувајки ја шанасата да ја напуштат вашата веб-страница ако не ја разберат вредноста или релевантноста на понудата.
За да ја избегнете оваа грешка, прикажете ефективни пораки — веднаш на почетокот — за да ги информирате посетителите што вашата марка нуди и што ве прави различни од конкуренцијата.
Правејќи го ова, ќе изградите доверба и ќе охрабрите посетителите да поминат повеќе време на вашата веб-страна, а на крајот ќе придонесете да ги зголемите корисничките интеракции и конверзии.
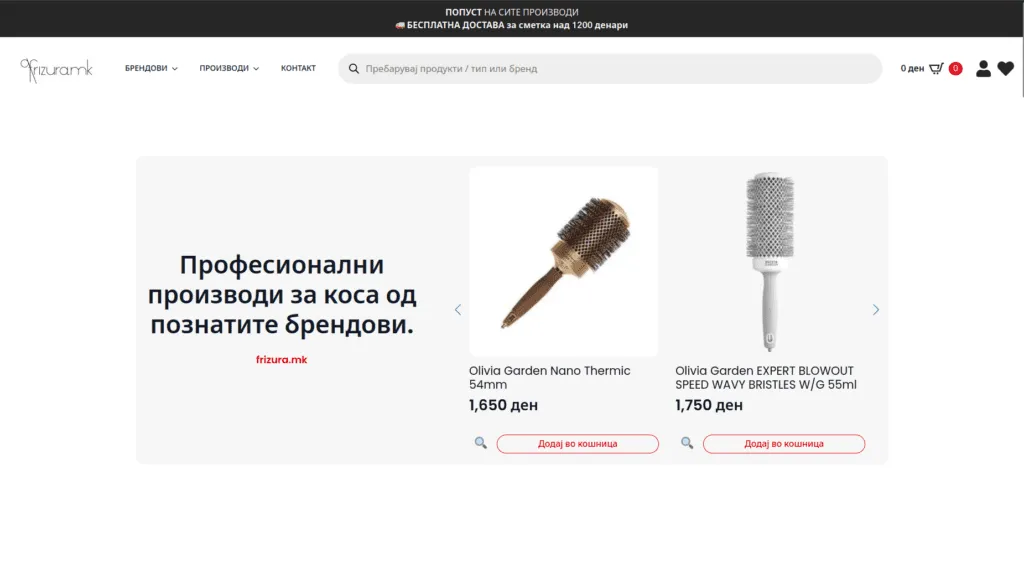
Од самиот почеток, frizura.mk ефективно ја комуницира нивната уникатна вредносна понуда. Корисниците немаат потреба да се прашуваат што нудат, бидејќи нивниот производ е јасно прикажан на врвот на почетната страница.

Кога станува збор за изработка на веб-страна, треба се запази пораката и брендингот на самиот бизнис.
Ние можеме да ви помогнеме околу тоа.
Можете да не побарате на телефон 075 219 058, за да ви помогнеме околу вашите потреби.
Можете да не контактирате на info@sajtkreator.com, ќе ви одговориме во најбрз можен рок.
СајтКреатор нуди 30 дена пробен период на вашата веб-страница, ако не ви се допаѓа резултатот, можете да побарате рефундација на средствата.
Пренатрупениот дизајн е распоред на веб-страна што е визуелно преоптоварен, хаотичен и неорганизиран. Ова се случува кога се обидувате да ставите премногу информации на една страница, отежнувајќи им на посетителите да се фокусираат на она што е важно.
За да ја избегнете оваа грешка, вклучете празен простор за да создадете почист и поорганизиран распоред. Празниот простор може да помогне во разделувањето на содржината и да им помогне на очите да се одморат, правејќи полесно да се фокусираат на клучните елементи, како што се содржината и копчињата.
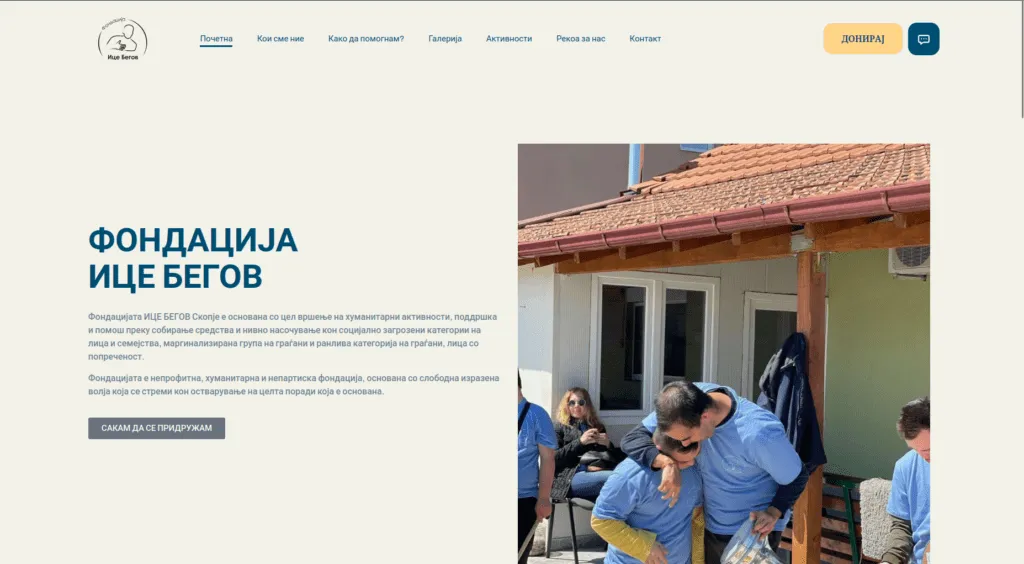
Еден добар пример за ова е Фондација Ице Бегов — кои имаат добро распоредена веб-страна каде што со помош на многу празен простор, јасно се гледа целта на страницата, и повикот за акција е во фокус.

Релаксираниот дизајн ја подобрува читливоста и употребливоста, овозможувајќи поинтуитивна интеракција со платформата.
Користење на фонтови што се тешки за читање може да доведе до проблеми со флуидноста на самата веб-страна, правејќи им тешко на посетителите да се врзуваат со вашата содржина. Ако текстот е премногу мал, посетителите може да имаат потешкотии да го разберат, особено на мали екрани. Ако текстот е премногу голем, посетителите може да треба да одзумираат за да ја видат целата содржина.
За да ја избегнете оваа грешка, осигурајте се дека големините на фонтот не се премногу големи или премногу мали. Големините на фонтот треба да бидат околу 16-18 px на мобилен екран, и 16-22 px на поголеми екрани.
Нејасна навигација во изработка на веб-страна се однесува на мени или навигациски елементи кои не се веднаш видливи или лесно достапни за корисникот.
Ова може да создаде збунувачко или фрустрирачко корисничко искуство, бидејќи посетителите може да имаат потешкотии да ја најдат информацијата или функциите што ги бараат.
За да ја избегнете оваа грешка, осигурајте се дека навигациските елементи се јасно обележани и лесно достапни од сите страници.
BroccoliHost — компанија за веб хостинг услуги — има видливо навигациско мени кое ги прикажува сите клучни категории, правејќи го лесно за корисниците да го најдат она што го бараат.
Освен тоа? Нашите експерти имплементираа „sticky“ мени ке е секогаш достапно, осигурувајќи дека клучните детали се секогаш видливи додека посетителот скрола низ веб-страницата.
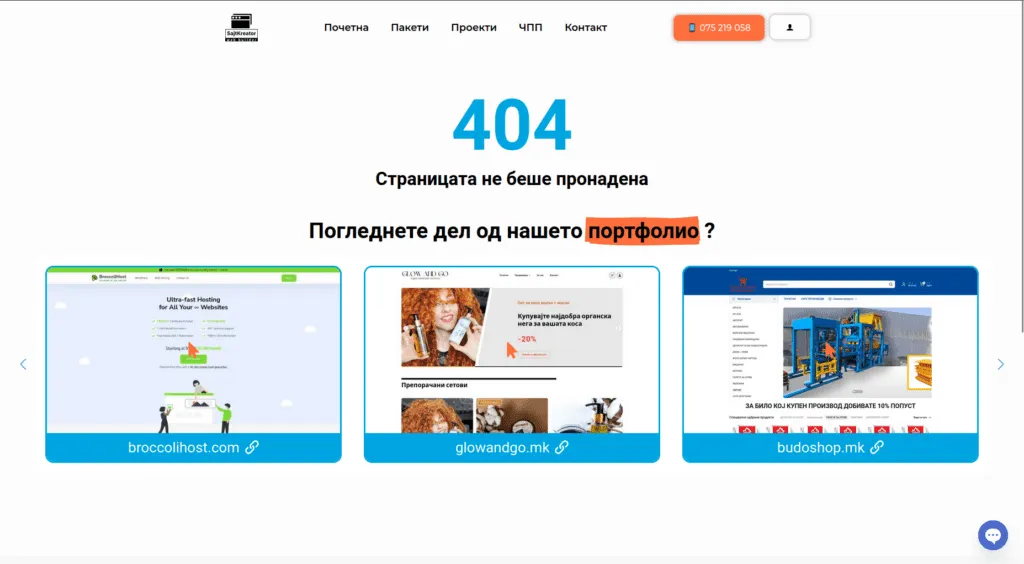
Стандарден дизајн на 404 страница се однесува на стандардната страница која се прикажува кога корисникот ќе се обиде да пристапи до веб-страница која не постои на серверот.
За да ја избегнете оваа грешка, креирајте персонализиран дизајн за 404 страница. Имплементирањето на персонализиран дизајн на 404 страница може да го подобри корисничкото искуство кога вашиот посетител ќе наиде на непостоечки линк на вашата веб-страна.
Наместо да покажувате генеричка порака за грешка, персонализираната 404 страница нуди можност за одржување на консистентноста на брендот и може дури и да вклучи малку хумор или креативност за да ја олесни ситуацијата, претворајќи потенцијална точка на фрустрација во попозитивна интеракција.
Нашата 404 страница — како пример — вклучува дел од нашето портфолио, со цел да го претстави нашиот бренд како искусен со креирање веб-страна.

Изработката на веб-страна која е функционална, привлечна и лесна за навигација е клучнo за успешно привлекување и задржување на посетителите. Избегнувањето на вообичаените грешки во веб-дизајнот ќе ви помогне да создадете веб-страна која не само што изгледа одлично, туку и обезбедува одлично корисничко искуство.
Следењето на овие совети и примери ќе ви помогне да избегнете чести грешки во изработка на веб-страна и да создадете професионална и доверлива веб-страна која ќе го прикаже вашиот бренд во најдобро светло, и ќе ги конвертира посетителите во клиенти.
За крај, квалитетниот веб-дизајн не е само прашање на естетика, туку и на функционалност и корисничко искуство. Инвестирањето време и ресурси во изработка на веб-страна која ги избегнува овие грешки ќе ви помогне да изградите посилен и поуспешен онлајн присуство.
Ние сме тука да ви помогнеме околу тоа.
Можете да не побарате на телефон 075 219 058, за да ви помогнеме околу вашите потреби.
Можете да не контактирате на info@sajtkreator.com, ќе ви одговориме во најбрз можен рок.
СајтКреатор нуди 30 дена пробен период на вашата веб-страница, ако не ви се допаѓа резултатот, можете да побарате рефундација на средствата.
